Teachable Gamification Integration
Want to motivate students to complete courses and engage as a community? Use Pointagram to gamify your Teachable course!
With Pointagram, you can add a point system to a course’s activities and create a fun and more interactive experience. Generate competitions between students with leaderboards, badges awarded as they progress, and display metrics. You can even set it up so students can convert points to virtual coins for buying rewards.
It’s a great way to increase course completion rates while also giving students well-deserved recognition for their hard work. But that’s not all! You can also fetch data from other data sources as well!
Installing Teachable

To start using Pointagram and Teachable together, you’ll first need to sign up for accounts on both platforms. Once you’ve done that, head to the Settings and Integrations section of Pointagram. You can find Settings on the left navigation bar at the bottom of the page – look for the gear-wheel icon.


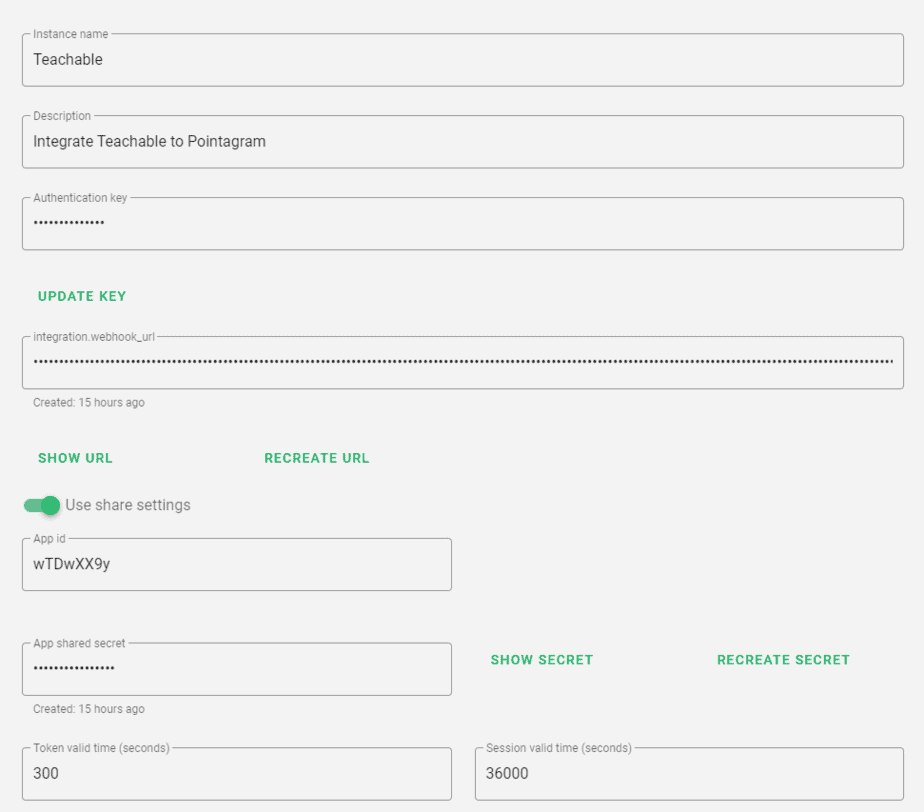
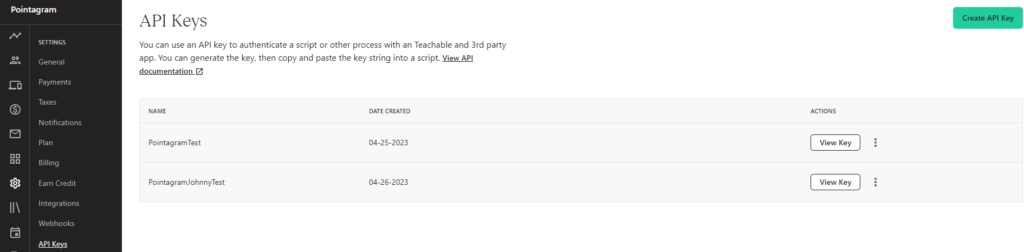
Once you’re in the Integrations tab, install the Teachable App. After that, you’ll need to update your authentication key by clicking on the “Update key” button. You can find your authentication key in Teachable under Settings and API Key. If you don’t have an active key, you’ll need to create one and then paste it into Pointagram.

Next, you’ll need to copy the Integration.webhook.url link from the Pointagram settings page. You can do this by clicking on “show url”, selecting the link, and copying it. Then, head over to Teachable and create a new webhook by going to Settings and Webhooks. Paste the URL into the webhook you’re creating
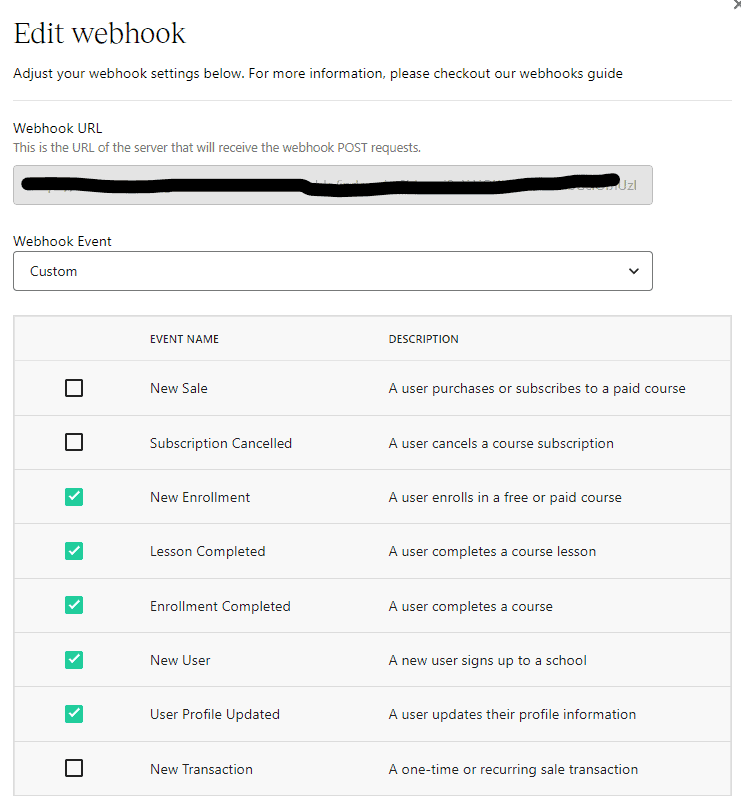
Finally, you’ll want to make sure that you’re subscribed to the right events in Teachable. The supported events include:
- New Enrollment
- Lesson Completed
- Enrollment Completed
- New User
- User Profile Updated

Once you’ve completed all these steps, don’t forget to enable Share settings on the Pointagram settings page. This will allow you to embed Pointagram pages into Teachable.
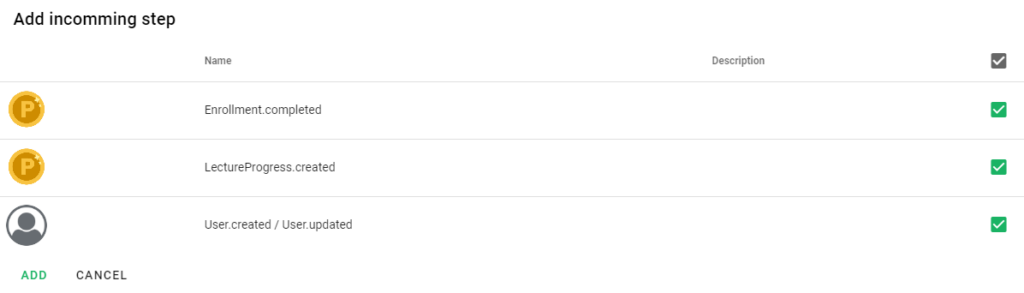
Then go to the Steps tab in Pointagram. A popup will appear with all the steps available – just press “Add”.
Now you are done.

Want to add all existing students immediately to Pointagram? Press on the User.created/User.updated 3-dotted menu and import players.
Installation is done, what now?
Players
On Teachable student sign-in and sign-up, Pointagram receives student data and creates students as players in Pointagram.
Points
Pointagram has added one score series called Points. So, now we are starting to track students in Pointagram.

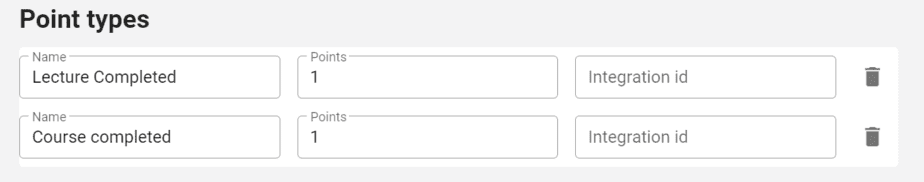
Teachable course activities are added as point types in Pointagram. When editing Points score series from the 3-dotted menu, you will find point types under point input. Here you can configure how much each activity is worth.

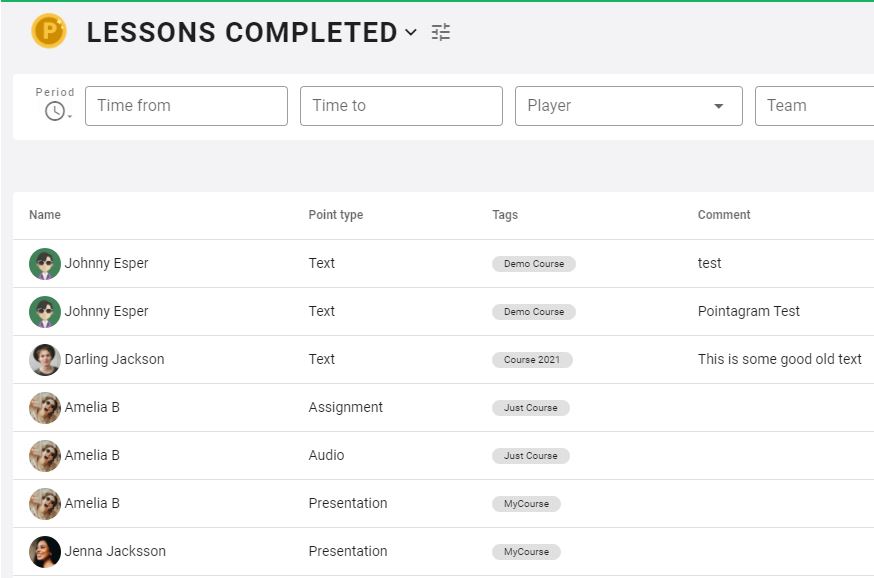
Point tags
Every point added to Pointagram gets tagged with a course name. It gives the point context and more filtering options. A use case can be that only specific course points should qualify for a badge, competition, or a KPI widget. Read more about the score series in general. Continue reading here.
Naming a course: How to excel in #Sales ?
Pointagram will add the whole course name as a tag and Sales as a separate tag. This gives more flexibility to gamify a specific topic like sales when using this type of naming convention. So, hashtags in the course name will generate an extra tag.

How to embed Pointagram pages
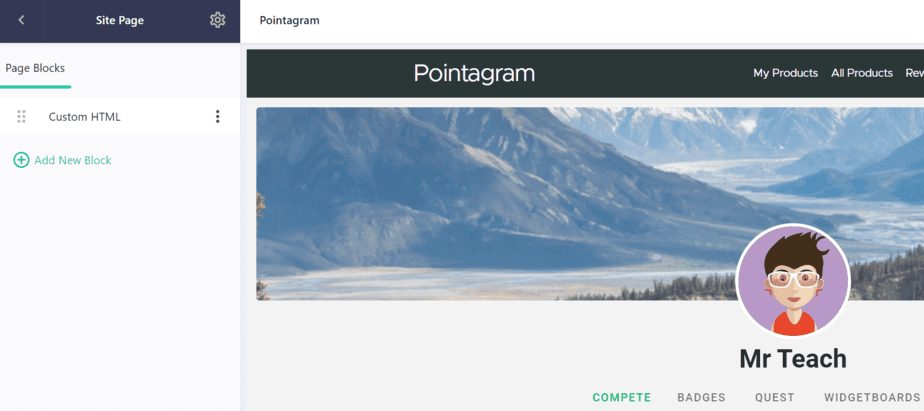
Pointagram adds a pages into Teachable by utilizing Teachable’s own site builder function. Embed Pointagram by adding a HTML blck in Teachable. The most common way is to add a custom page, then add a Pointagram code block and link it to a header.
Teachable Own Guides, Good To Read:
- Press on Site – Create a custom page.
- Press on Pages
- Add custom page, name your page.
- Add a custom HTML block
- Add your HTML snippet.



How to embed Profile Page code snippet
After have added the HTML block, copy and paste the code below and add it to the block. NOTE, if you hover over the code, you will get a copy option.
Important! In the first two rows, you have to place your App Shared Secret Value and App Id Value. Here is how you retrieve them.
{% assign appsharedsecret_value = 'add your appsharedsecret here' %}
{% assign appid_value = 'add your appid here' %}
<section class="text-image section-height__medium {% include 'section_utility_content_alignment' %}" data-preview-item="text-image">
<div class="text-image__container">
<article class="section__content">
{%- capture my_public_string -%} TE:{{current_user.id}} {{ appid_value }} {{"now" | date: "%s"}}{%- endcapture -%}
{%- assign secret_message = my_public_string | hmac_sha256: appsharedsecret_value -%}
<div style="position: relative; padding-bottom: 1%; height: 100vh;">
<iframe src="https://tv.pointagram.com/v/?showprofile=1&extid=TE:{{current_user.id}}&ts={{"now" | date: "%s"}}&client={{ appid_value }}&code={{secret_message}}" title="Pointagram" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;""> </iframe>
</div>
</article>
</div>
</section>
How to embed Reward Store code snippet
After have added the HTML block, copy and paste the code below and add it to the block. NOTE, if you hover over the code, you will get a copy option.
Important! In the first two rows, you have to place your App Shared Secret Value and App Id Value. Here is how you retrieve them.
{% assign appsharedsecret_value = 'add your appsharedsecret here' %}
{% assign appid_value = 'add your appid here' %}
<section class="text-image section-height__medium {% include 'section_utility_content_alignment' %}" data-preview-item="text-image">
<div class="text-image__container">
<article class="section__content">
{%- capture my_public_string -%} TE:{{current_user.id}} {{ appid_value }} {{"now" | date: "%s"}}{%- endcapture -%}
{%- assign secret_message = my_public_string | hmac_sha256: appsharedsecret_value -%}
<div style="position: relative; padding-bottom: 1%; height: 100vh;">
<iframe src="https://tv.pointagram.com/v/?showprofile=1&extid=TE:{{current_user.id}}&ts={{"now" | date: "%s"}}&client={{ appid_value }}&code={{secret_message}}&show=rewardstore" title="Pointagram" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;""> </iframe>
</div>
</article>
</div>
</section>
How to embed Competition code snippet
After have added the HTML block, copy and paste the code below and add it to the block. NOTE, if you hover over the code, you will get a copy option.
Important! In the first three rows, you have to place your App Shared Secret Value, App Id Value, and Competition ID. Here is how you retrieve them.
{% assign appsharedsecret_value = 'add your appsharedsecret here' %}
{% assign appid_value = 'add your appid here' %}
{% assign competitionid_value = 'add your competition id here' %}
<section class="text-image section-height__medium {% include 'section_utility_content_alignment' %}" data-preview-item="text-image">
<div class="text-image__container">
<article class="section__content">
{%- capture my_public_string -%} TE:{{current_user.id}} {{ appid_value }} {{"now" | date: "%s"}}{%- endcapture -%}
{%- assign secret_message = my_public_string | hmac_sha256: appsharedsecret_value -%}
<div style="position: relative; padding-bottom: 1%; height: 100vh;">
<iframe src="https://tv.pointagram.com/v/?showprofile=1&extid=TE:{{current_user.id}}&ts={{"now" | date: "%s"}}&client={{ appid_value }}&code={{secret_message}}&show=competition&id={{ competitionid_value }}" title="Pointagram" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;""> </iframe>
</div>
</article>
</div>
</section>
How to embed Widgetboard code snippet
After have added the HTML block, copy and paste the code below and add it to the block. NOTE, if you hover over the code, you will get a copy option.
Important! In the first three rows, you have to place your App Shared Secret Value, App Id Value, and Widgetboard ID. Here is how you retrieve them.
{% assign appsharedsecret_value = 'add your appsharedsecret here' %}
{% assign appid_value = 'add your appid here' %}
{% assign widgetboardid_value = 'add your widgetboard id here' %}
<section class="text-image section-height__medium {% include 'section_utility_content_alignment' %}" data-preview-item="text-image">
<div class="text-image__container">
<article class="section__content">
{%- capture my_public_string -%} TE:{{current_user.id}} {{ appid_value }} {{"now" | date: "%s"}}{%- endcapture -%}
{%- assign secret_message = my_public_string | hmac_sha256: appsharedsecret_value -%}
<div style="position: relative; padding-bottom: 1%; height: 100vh;">
<iframe src="https://devtv.pointagram.com/v/?showprofile=1&extid=TE:{{current_user.id}}&ts={{"now" | date: "%s"}}&client={{ appid_value }}&code={{secret_message}}&show=widgetboard&id={{ widgetboardid_value }}" title="Pointagram" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;""> </iframe>
</div>
</article>
</div>
</section>
How to add course player notifications
The course players fire events on a lesson and course completion that trigger a pop-up notification. The pop-up shows how many points the student scored in Pointagram for the Points score series and any linked scores series to Points.
A notification will also appear on ongoing/awarded badges.
At the moment, if you have custom domain, you need to reach out to support@pointagram.com for us to enable your custom domain.
Are you looking to customize your pop-up design or add specific links to your notification? We are using Toast.js for pop-up messages, which are highly customizable: Read here.
How to Install
Copy the code below and paste it to your Teachable Logged in Code Snippets. The Logged in Code Snippets is found under Site – > Code Snippets.
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/toastify-js/src/toastify.min.css"> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/toastify-js"></script> <script>console.log("Logged in script loaded");
function pg_get_points_data(data, counter, pointsnotificationshown ) {
console.log("Fetching data for " + counter);
let xhr = new XMLHttpRequest();
xhr.open("POST", "https://devtv.pointagram.com/api/teachable/points");
data.counter = counter;
data.pointsnotificationshown = pointsnotificationshown;
sessionStorage.setItem('pgeventdata', JSON.stringify(data));
xhr.onreadystatechange = function() { // Call a function when the state changes.
if (this.readyState === XMLHttpRequest.DONE && this.status === 200) {
// Request finished. Do processing here.
responseData = JSON.parse(this.responseText);
let allread = true;
let pointsscored = false;
for (let i = 0; i < responseData.length; i++) {
pointsscored = true;
if( responseData[i].have_read == "0" ) {
allread = false;
}
// Show notification for points scored
if( pointsnotificationshown !== true ) {
Toastify({
text: 'You scored '+responseData[i].Score+' in ' + responseData[i].name,
duration: 3000,
avatar: responseData[i].icon,
gravity: 'bottom'
}).showToast();
}
// Show notification for badge award and progress
if( responseData[i].have_read == "1" && responseData[i].badges.length > 0 ) {
for (let j = 0; j < responseData[i].badges.length; j++) {
// Show notification for awarded badge
if( responseData[i].badges[j].status == "won" ) {
Toastify({
text: 'You earned a '+responseData[i].badges[j].name,
duration: 3000,
avatar: responseData[i].badges[j].icon,
gravity: 'bottom'
}).showToast();
}
// Show notification for ongoing badge
else if( responseData[i].badges[j].status == "ongoing" ) {
Toastify({
text: responseData[i].badges[j].name + ' (' + responseData[i].badges[j].current_value + '/'+responseData[i].badges[j].target_value + ")",
duration: 3000,
avatar: responseData[i].badges[j].icon,
gravity: 'bottom'
}).showToast();
}
}
}
}
if( pointsscored === true ) {
pointsnotificationshown = true;
}
if( !allread && counter < 10) {
// console.log("Points scored, badges not calculated. Setting timeout to call in 10 seconds");
setTimeout(pg_get_points_data, 10000, data, ++counter, pointsnotificationshown);
}
else if( !pointsscored && counter < 3 ) {
// console.log("No points scored. Setting timeout to call in 10 seconds");
setTimeout(pg_get_points_data, 10000, data, ++counter, pointsnotificationshown);
}
else {
// All done, clean up session storage
sessionStorage.removeItem('pgeventdata');
}
}
}
let body = {};
body.user = data.user;
body.lesson = data.lesson;
body.account = data.account;
body.course = data.course;
body.event = data.event;
xhr.send(JSON.stringify(body));
}
console.log("Checking if notifications");
console.log(sessionStorage.getItem('pgeventdata'));
if( sessionStorage.getItem('pgeventdata') ) {
console.log("Is notifications");
let data = JSON.parse(sessionStorage.getItem('pgeventdata'));
pg_get_points_data(data, data.counter, data.pointsnotificationshown);
}
function pg_points_trigger() {
let data = {};
const fedoraKeys = document.querySelector('#fedora-data');
if( fedoraKeys !== null && fedoraKeys !== undefined ) {
data.user = _user_id;
data.lesson = fedoraKeys.getAttribute('data-lecture-id');
data.account = "wTDwXX9y";
data.course = fedoraKeys.getAttribute('data-course-id');
data.event = "";
data.counter=1;
data.pointsnotificationshown = false;
console.log("Setting timer to " + data.counter);
sessionStorage.setItem('pgeventdata', JSON.stringify(data));
setTimeout(pg_get_points_data, 3000, data, data.counter, data.pointsnotificationshown);
//pg_get_points_data(data, data.counter, data.pointsnotificationshown);
}
else {
console.log("Not setting timer");
}
}
document.addEventListener("DOMContentLoaded", function() {
console.log("Page loaded successfully");
let content_button = document.getElementById('lecture_content_complete_button');
if( content_button !== null && content_button !== undefined ) {
content_button.addEventListener('click', function() {
console.log("Click lecture_content_complete_button");
pg_points_trigger();
});
}
let complete_button = document.getElementById('lecture_complete_button');
if( complete_button !== null && complete_button !== undefined ) {
complete_button.addEventListener('click', function() {
console.log("Click lecture_content_complete_button");
pg_points_trigger();
});
}
});</script>
Common questions
No, it only tracks new events from Teachable. Adding history can be done manually in Pointagram with tags and specific dates.
Yes, you can. Important that the Teachable User and Pointagram User have the same email address. On Teachable sign-in or sign up we will then pair the users.
If you only are embedding Pointagram into Teachable, make sure to only add the players as Offline players. Read more about managing players.
Yes. Pointagram has a team function. At the moment adding players to teams is done manually. There are Pointagram APIs that can handle this type of automation. Get in touch with our team if you need any help.

