Objects
An object is a customizable list that allows you to define the types of fields. You can select from a range of available field types. Available types are text, lists, numbers, player, checkbox, and date/time. Moreover, you can add conditions for building an approval process.
One of the most exciting aspects of Pointagram Objects is its ability to trigger points into a score series. With Pointagram Objects, you can gamify your data management process, making it more engaging and motivating for your team.

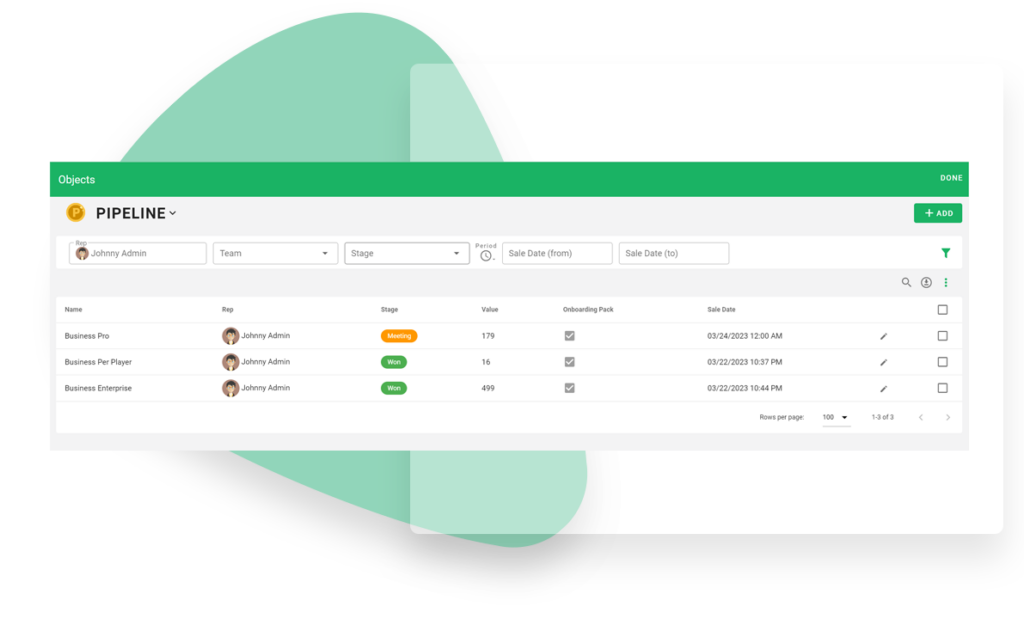
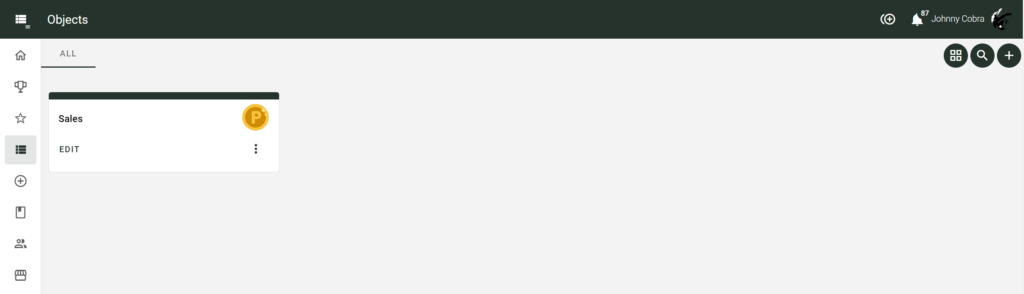
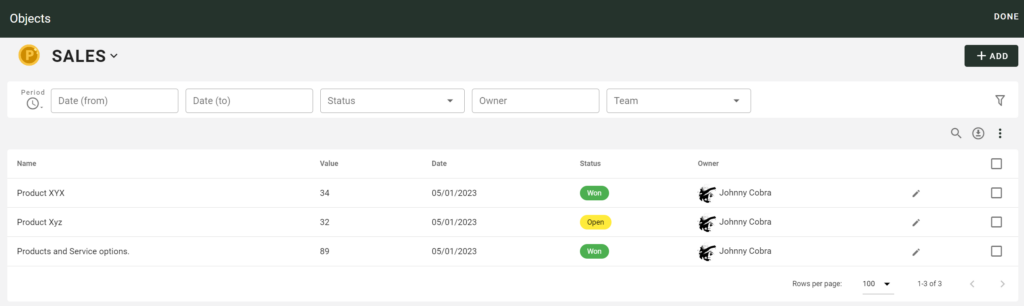
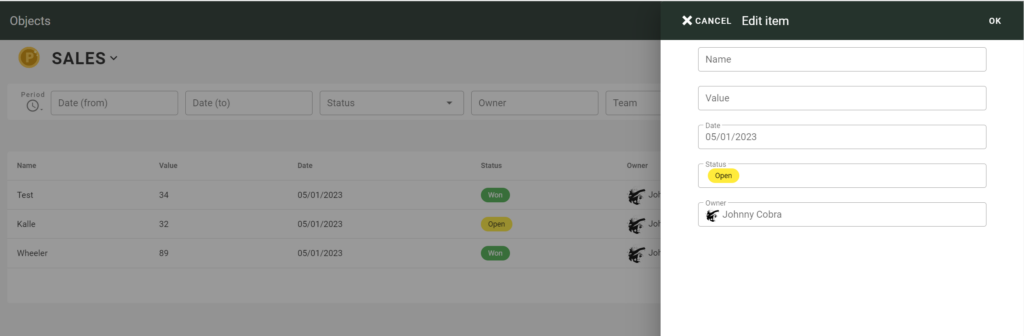
Objects page

How to add a Objects row


Create a new object
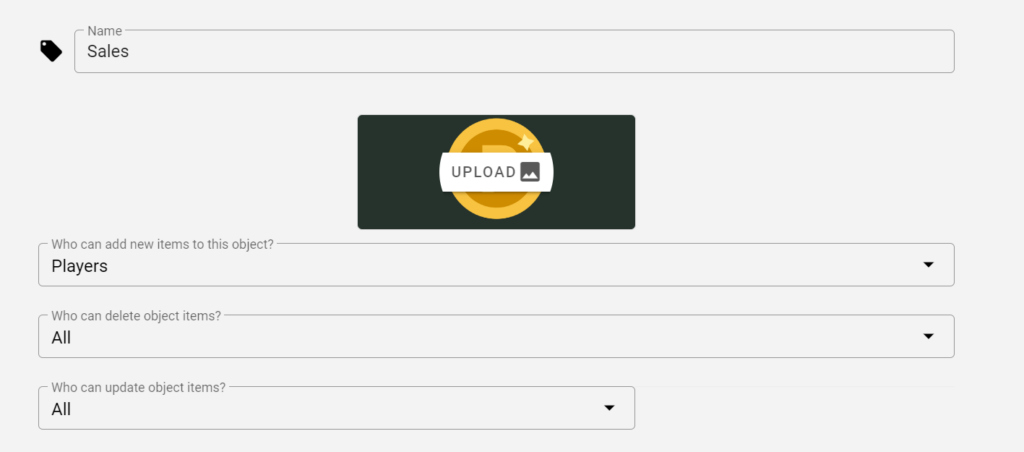
Object settings
To create a new object, click on the plus button. In the first tab labeled “Settings”, enter a name for your object, such as “Sales Pipeline”. You can also add a picture and set rules for engagement, determining who can add, edit, and remove rows.

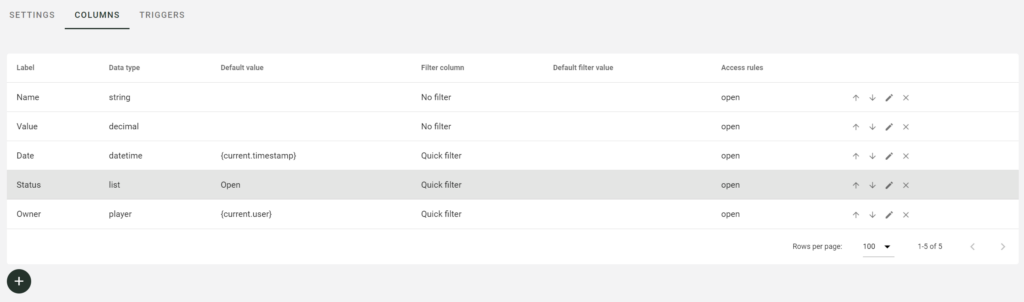
Object Columns
In the second tab, you can specify the columns for your list. To add a new column, simply click on the plus sign. From there, you can choose the field type, default values, and default filters for each column.

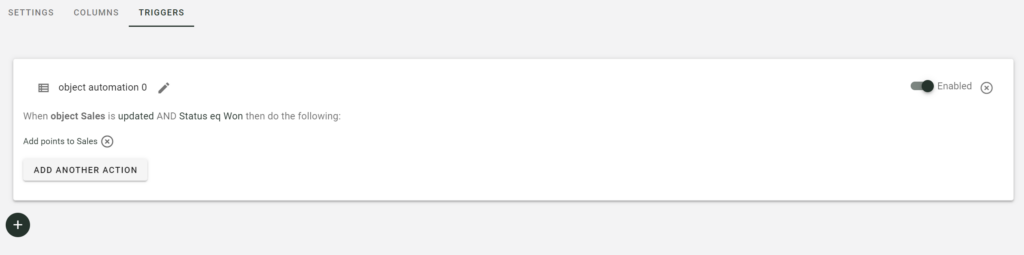
Object Triggers
In the third tab, you can set up triggers to generate points for a specific score series. You can create one or several triggers, which work in the following way: When the Object is updated based on a specific filter, a designated action will be executed.