Custom API 2.0 Integration Embed
Leverage our custom API to seamlessly integrate Pointagram with your platform. Effortlessly embed any of Pointagram’s pages—such as profiles, reward stores, competitions, and widget boards—directly into your applications. Boost user engagement and deliver a gamified, immersive experience with Pointagram’s powerful features. Looking for end points?
Below is an example of how you might generate an HMAC-SHA256 signature using Shopify’s built-in Liquid filter in a theme or template. Keep in mind the same fundamental approach applies to other programming languages—simply use any HMAC-SHA256 function in your preferred environment.
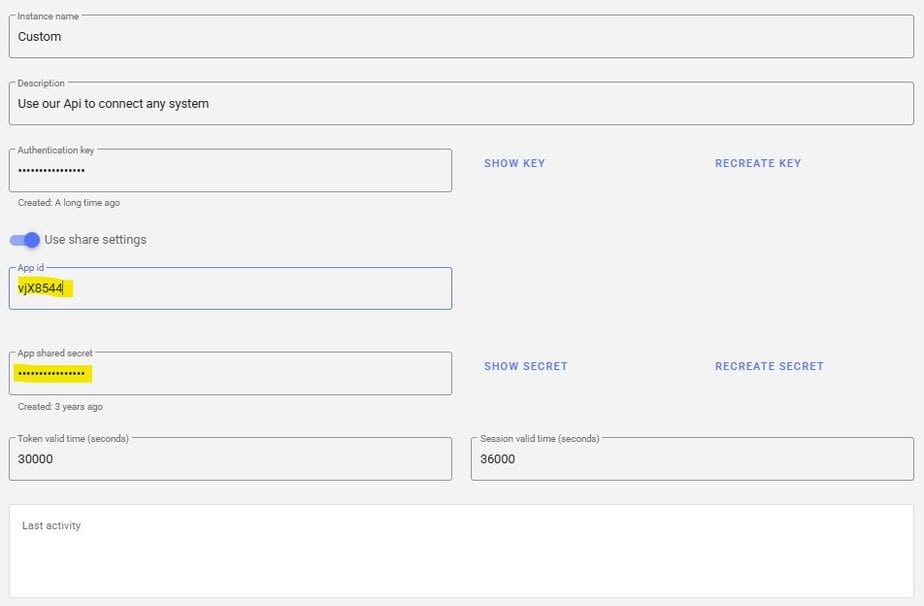
Fetching Your App ID and App Shared Secret
- Go to Settings → Integrations in Pointagram.
- Create a Custom Integration.
- Click Create Credentials to generate your keys.
- Save the App ID and App Shared Secret in a secure place.
Tip
These credentials work like a password – avoid exposing them in client-side code.

App ID and App Shared Secret: How They’re Used
App ID (
appid):- Obtained from your Pointagram Custom Integration screen.
- Passed in the query string as
client={{appid}}.
App Shared Secret:
- Also retrieved from your Custom Integration screen, alongside the App ID.
- Used to generate an HMAC signature, but never placed directly in the iframe.
- This signature is included in the URL as
&code={{my_secret_string}}.
Generating the HMAC Signature (the code Parameter)
Decide which data string you need to sign. For example, for a profile embed with external IDs, the default format is:
"{{player_prefix}}{{playerid}} {{appid}} {{now}}"Notice the spaces between each element.
Use your App Shared Secret to generate an HMAC (SHA-256) hash of that string(shopify liquid):
{% assign player_prefix = "abc_" %}
{% assign playerid = "12345" %}
{% assign appid = "my-app-id" %}
{% assign now = "1678200609" %}
{% assign app_secret = "YOUR_APP_SHARED_SECRET" %}
{%- capture data_string -%}
{{ player_prefix }}{{ playerid }} {{ appid }} {{ now }}
{%- endcapture -%}
{% comment %}
data_string now holds something like: "abc_12345 my-app-id 1678200609"
{% endcomment %}
{%- assign hmac_signature = data_string | hmac_sha256: app_secret -%}Use the Generated Code in Your iFrame
You can then embed the code into the iframe URL parameter, for example:
<iframe
src="https://tv.pointagram.com/v/?
showprofile=1
&extid={{ player_prefix }}{{ playerid }}
&ts={{ now }}
&client={{ appid }}
&code={{ hmac_signature }}"
title="Pointagram"
style="border:0; margin: 0; height: 100vh; width: 100vw;"
>
</iframe>Tip:
If your hmac_signature contains characters that need URL encoding (often hex characters are safe, but it’s good practice to be sure), consider adding | url_encode:
&code={{ hmac_signature | url_encode }}Important Security Reminder
Do Not Expose Secrets in Theme Code
Liquid code in Shopify themes is often publicly visible if someone inspects the compiled source or theme settings. If possible, perform the HMAC generation on a secure server instead.Store Secrets Safely
If you must keep the secret in Shopify, consider a private app or a secure location that’s not accessible to the public.Validate Timestamps
Pointagram requests often include a Unix timestamp (now) to prevent replay attacks. Make sure you generate it at request time and accept only a small time window on your server.
Embedding Examples
Use a clear subheading for each type of page you can embed. Show the iframe code, detail which parameters must be replaced, and note the required HMAC generation steps.
Profile sharing
You can allow profile sharing for certain integrations. Profile sharing lets you embed parts of Pointagram into your own site and show information for a certain player. In order to request data from Pointagram your web site needs to create a hash message authentication code (HAMC) using a shared secret.
{% assign player_prefix = "abc_" %}
{% assign playerid = "12345" %}
{% assign appid = "my-app-id" %}
{% assign now = "1678200609" %}
{% assign hidebanner = "1" %}
{% assign tabparam = "tab" %}
{% assign tab = "0" %}
{% assign app_secret = "YOUR_APP_SHARED_SECRET" %}
{% capture data_string %}
{{ player_prefix }}{{ playerid }} {{ appid }} {{ now }}
{% endcapture %}
{% assign hmac_signature = data_string | hmac_sha256: app_secret %}
{% capture iframe_url %}
https://tv.pointagram.com/v/?showprofile=1
&hidebanner={{ hidebanner }}
&{{ tabparam }}={{ tab }}
&extid={{ player_prefix }}{{ playerid }}
&ts={{ now }}
&client={{ appid }}
&code={{ hmac_signature }}
{% endcapture %}
<iframe
src="{{ iframe_url | replace: '\n', '' | replace: ' ', '' }}"
title="Pointagram"
style="border:0; margin: 0; height:100vh; width:100vw;"
>
</iframe>const crypto = require('crypto');
/**
* Genererar en <iframe>-kod för att bädda in Pointagram profilsida med extra parametrar.
*
* @param {string} appid - Ditt Pointagram App ID.
* @param {string} appSecret - Din App Shared Secret (håll den säker!).
* @param {string} playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param {string} playerid - Spelarens externa ID i ditt system.
* @param {string|number} now - Nuvarande Unix-timestamp.
* @param {string} hidebanner - Värde för hidebanner (t.ex. "1").
* @param {string} tabparam - Namn på tab-parametern (t.ex. "tab").
* @param {string} tab - Värde för tab (t.ex. "0").
*
* @returns {string} HTML <iframe>-kod redo att bäddas in.
*/
function generateProfileIframe(appid, appSecret, playerPrefix, playerid, now, hidebanner, tabparam, tab) {
// 1. Bygg datasträngen: "abc_12345 my-app-id 1678200609"
const dataString = `${playerPrefix}${playerid} ${appid} ${now}`;
// 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
const hmacSignature = crypto.createHmac('sha256', appSecret)
.update(dataString)
.digest('hex');
// 3. Konstruera den slutgiltiga iframe-URL:en
const iframeUrl = "https://tv.pointagram.com/v/?showprofile=1" +
"&hidebanner=" + encodeURIComponent(hidebanner) +
"&" + encodeURIComponent(tabparam) + "=" + encodeURIComponent(tab) +
"&extid=" + encodeURIComponent(playerPrefix + playerid) +
"&ts=" + encodeURIComponent(now) +
"&client=" + encodeURIComponent(appid) +
"&code=" + encodeURIComponent(hmacSignature);
// 4. Returnera den kompletta <iframe>-koden
return `<iframe
src="${iframeUrl}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>`;
}
// Exempelanvändning:
const appid = "my-app-id";
const appSecret = "YOUR_APP_SHARED_SECRET"; // Håll denna hemlig!
const playerPrefix = "abc_";
const playerid = "12345";
const now = "1678200609"; // Fast värde för exempel; annars kan du använda Math.floor(Date.now()/1000)
const hidebanner = "1";
const tabparam = "tab";
const tab = "0";
// Generera och skriv ut iframe-koden
const iframeSnippet = generateProfileIframe(appid, appSecret, playerPrefix, playerid, now, hidebanner, tabparam, tab);
console.log(iframeSnippet);<iframe
src="https://tv.pointagram.com/v/?showprofile=1&hidebanner=1&tab=0&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe><?php
/**
* Generera en <iframe>-kod för att bädda in Pointagrams profilsida med extra parametrar.
*
* @param string $appid - Ditt Pointagram App ID (från Custom Integrations).
* @param string $appSecret - Din App Shared Secret (håll den säker!).
* @param string $playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param string $playerid - Spelarens externa ID i ditt system.
* @param int $now - Nuvarande Unix-timestamp (t.ex. time()).
* @param string $hidebanner - Värde för hidebanner (t.ex. "1").
* @param string $tabparam - Namn på tab-parametern (t.ex. "tab").
* @param string $tab - Värde för tab (t.ex. "0").
*
* @return string - HTML <iframe>-kod klar att bädda in.
*/
function generateProfileIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $hidebanner, $tabparam, $tab) {
// 1. Bygg datasträngen: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
$dataString = $playerPrefix . $playerid . ' ' . $appid . ' ' . $now;
// 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
$hmacSignature = hash_hmac('sha256', $dataString, $appSecret);
// 3. Konstruera URL:en med alla nödvändiga parametrar
$iframeUrl = 'https://tv.pointagram.com/v/?showprofile=1'
. '&hidebanner=' . urlencode($hidebanner)
. '&' . urlencode($tabparam) . '=' . urlencode($tab)
. '&extid=' . urlencode($playerPrefix . $playerid)
. '&ts=' . urlencode($now)
. '&client=' . urlencode($appid)
. '&code=' . urlencode($hmacSignature);
// 4. Returnera den kompletta <iframe>-koden
return '<iframe src="' . $iframeUrl . '" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>';
}
// Exempelanvändning:
$appid = 'my-app-id';
$appSecret = 'YOUR_APP_SHARED_SECRET'; // Håll denna hemlig!
$playerPrefix = 'abc_'; // Exempel: "abc_", eller tom sträng om ej används
$playerid = '12345';
$now = 1678200609; // Fast värde för exempel, annars t.ex. time()
$hidebanner = '1';
$tabparam = 'tab';
$tab = '0';
// Generera och skriv ut <iframe>-koden
echo generateProfileIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $hidebanner, $tabparam, $tab);
?><iframe src="https://tv.pointagram.com/v/?showprofile=1&hidebanner=1&tab=0&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>Security & Usage Notes
- Keep
appSecretPrivate: Never commit it to public repos or expose it in frontend code. - Timestamp:
time()in PHP provides the current Unix timestamp. If Pointagram checks for recent timestamps, ensure this is fresh.
import hmac
import hashlib
import urllib.parse
import time
def generate_profile_iframe(appid, app_secret, player_prefix, playerid, now, hidebanner, tabparam, tab):
"""
Genererar en HTML <iframe>-kod för att bädda in Pointagrams profilsida med extra parametrar.
:param appid: Ditt Pointagram App ID.
:param app_secret: Din App Shared Secret (håll den säker!).
:param player_prefix: Valfritt prefix för spelarens externa ID (t.ex. "abc_").
:param playerid: Spelarens externa ID i ditt system.
:param now: Nuvarande Unix-timestamp (exempelvis int(time.time())).
:param hidebanner: Värde för hidebanner (t.ex. "1").
:param tabparam: Namn på tab-parametern (t.ex. "tab").
:param tab: Värde för tab (t.ex. "0").
:return: En sträng med HTML <iframe>-kod.
"""
# 1. Bygg datasträngen: "player_prefix + playerid + ' ' + appid + ' ' + now"
data_string = f"{player_prefix}{playerid} {appid} {now}"
# 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
hmac_signature = hmac.new(
key=app_secret.encode('utf-8'),
msg=data_string.encode('utf-8'),
digestmod=hashlib.sha256
).hexdigest()
# 3. Konstruera den slutgiltiga iframe-URL:en med alla parametrar
iframe_url = (
"https://tv.pointagram.com/v/?showprofile=1"
f"&hidebanner={urllib.parse.quote(str(hidebanner))}"
f"&{urllib.parse.quote(tabparam)}={urllib.parse.quote(str(tab))}"
f"&extid={urllib.parse.quote(player_prefix + playerid)}"
f"&ts={urllib.parse.quote(str(now))}"
f"&client={urllib.parse.quote(appid)}"
f"&code={urllib.parse.quote(hmac_signature)}"
)
# 4. Bygg HTML-iframe-strängen
html_iframe = f'''
<iframe
src="{iframe_url}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>
'''
return html_iframe
if __name__ == "__main__":
# Exempelvärden
appid = "my-app-id"
app_secret = "YOUR_APP_SHARED_SECRET" # Håll detta säkert!
player_prefix = "abc_"
playerid = "12345"
now = 1678200609 # Fast värde för exempel, annars int(time.time())
hidebanner = "1"
tabparam = "tab"
tab = "0"
iframe_snippet = generate_profile_iframe(appid, app_secret, player_prefix, playerid, now, hidebanner, tabparam, tab)
print(iframe_snippet)<iframe
src="https://tv.pointagram.com/v/?showprofile=1&hidebanner=1&tab=0&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>Note, keep the App Shared Secret safe and not accessible in your client code.
You need to replace values within curly brackets as follows:
{{hidebanner}}:0or1(hide or show the banner).{{tabparam}}:'tab'or'fstab'.{{tab}}: 0-indexed active tab.{{player_prefix}}: Optional prefix if you construct external IDs with prefixes.{{playerid}}: The player’s external ID in your system.{{now}}: Current Unix timestamp.{{appid}}: Your App ID.{{my_secret_string}}: The HMAC you generate, as described above.
"{{player_prefix}}{{playerid}} {{appid}} {{now}}". Note the spaces between {{playerid}} and {{appid}} and between {{appid}} and {{now}}.The example above assumes that you want to use the player external id as identification for which player to display. If you prefer to use Pointagram internal id you can do so by adjusting the example above as follows:
<iframe src="https://tv.pointagram.com/v/?showprofile=1&hidebanner={{hidebanner}}&{{tabparam}}={{tab}}&prid={{playerid}}&ts={{now}}&client={{appid}}&code={{my_secret_string}}" title="Pointagram" style="border:0; margin: 0; height: 100vh; width: 100vw;"> </iframe>Where playerid is the Pointagram player id.
Code should be built up as follows:
"{{playerid}} {{appid}} {{now}}". Note the spaces between {{playerid}} and {{appid}} and between {{appid}} and {{now}}.Competition sharing
You can allow Competition sharing for certain integrations. Competition sharing lets you embed competitions into your own site. In order to request data from Pointagram your web site needs to create a hash message authentication code (HAMC) using a shared secret.
Please read profile sharing first.
You need to replace values within curly brackets as follows:
{% assign player_prefix = "abc_" %}
{% assign playerid = "12345" %}
{% assign appid = "my-app-id" %}
{% assign now = "1678200609" %}
{% assign competition_id = "99999" %}
{% assign app_secret = "YOUR_APP_SHARED_SECRET" %}
{% capture data_string %}
{{ player_prefix }}{{ playerid }} {{ appid }} {{ now }}
{% endcapture %}
{% assign hmac_signature = data_string | hmac_sha256: app_secret %}
{% capture iframe_url %}
https://tv.pointagram.com/v/?showprofile=1
&extid={{ player_prefix }}{{ playerid }}
&ts={{ now }}
&client={{ appid }}
&code={{ hmac_signature }}
&show=competition
&id={{ competition_id }}
{% endcapture %}
<iframe
src="{{ iframe_url | replace: '\n', '' | replace: ' ', '' }}"
title="Pointagram"
style="border:0; margin: 0; height:100vh; width:100vw;"
>
</iframe>const crypto = require('crypto');
/**
* Generera en iframe-kod för att bädda in Pointagram Competition.
*
* @param {string} appid - Ditt Pointagram App ID (från Custom Integrations).
* @param {string} appSecret - Din App Shared Secret. Håll den säker!
* @param {string} playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param {string} playerid - Spelarens externa ID i ditt system.
* @param {string|number} now - Nuvarande Unix-timestamp.
* @param {string} competitionId - ID för den konkurrens (competition) du vill visa.
*
* @returns {string} HTML <iframe>-kod redo att bäddas in.
*/
function generateCompetitionIframe(appid, appSecret, playerPrefix, playerid, now, competitionId) {
// 1. Bygg datasträngen: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
const dataString = `${playerPrefix}${playerid} ${appid} ${now}`;
// 2. Generera HMAC-signaturen (SHA-256)
const hmacSignature = crypto.createHmac('sha256', appSecret)
.update(dataString)
.digest('hex');
// 3. Bygg iframe-URL:en med alla parametrar
const iframeUrl = `https://tv.pointagram.com/v/?showprofile=1` +
`&extid=${encodeURIComponent(playerPrefix + playerid)}` +
`&ts=${encodeURIComponent(now)}` +
`&client=${encodeURIComponent(appid)}` +
`&code=${encodeURIComponent(hmacSignature)}` +
`&show=competition` +
`&id=${encodeURIComponent(competitionId)}`;
// 4. Returnera den kompletta <iframe>-koden
return `<iframe
src="${iframeUrl}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe>`;
}
// Exempelanvändning:
const appid = "my-app-id";
const appSecret = "YOUR_APP_SHARED_SECRET"; // Håll denna hemlig!
const playerPrefix = "abc_"; // T.ex. "abc_"; annars tom sträng om du inte använder prefix
const playerid = "12345";
const now = "1678200609"; // Kan vara ett fast värde eller genereras med t.ex. Math.floor(Date.now()/1000)
const competitionId = "99999";
const iframeSnippet = generateCompetitionIframe(appid, appSecret, playerPrefix, playerid, now, competitionId);
console.log(iframeSnippet);<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=competition&id=99999"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe><?php
/**
* Generera en <iframe>-kod för att bädda in Pointagram Competition.
*
* @param string $appid - App-ID från Pointagram Custom Integrations.
* @param string $appSecret - App Shared Secret från Pointagram (håll den säker!).
* @param string $playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param string $playerid - Spelarens externa ID i ditt system.
* @param int $now - Nuvarande Unix-timestamp (t.ex. time()).
* @param string $competitionId - ID för den konkurrens (competition) du vill visa.
*
* @return string - HTML <iframe>-kod redo att bäddas in.
*/
function generateCompetitionIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $competitionId) {
// 1. Bygg datasträngen som ska signeras: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
$dataString = $playerPrefix . $playerid . ' ' . $appid . ' ' . $now;
// 2. Generera HMAC-signaturen (SHA-256) med App Shared Secret
$hmacSignature = hash_hmac('sha256', $dataString, $appSecret);
// 3. Konstruera URL:en för konkurrensen
$iframeUrl = 'https://tv.pointagram.com/v/?showprofile=1'
. '&extid=' . urlencode($playerPrefix . $playerid)
. '&ts=' . urlencode($now)
. '&client=' . urlencode($appid)
. '&code=' . urlencode($hmacSignature)
. '&show=competition'
. '&id=' . urlencode($competitionId);
// 4. Returnera <iframe>-koden
return '<iframe '
. 'src="' . $iframeUrl . '" '
. 'title="Pointagram" '
. 'style="border:0; margin:0; height:100vh; width:100vw;">'
. '</iframe>';
}
// Exempelanvändning:
$appid = 'my-app-id';
$appSecret = 'YOUR_APP_SHARED_SECRET'; // Håll denna hemlig!
$playerPrefix = 'abc_'; // Exempel: "abc_", eller tom sträng om inte används
$playerid = '12345';
$now = time(); // Aktuell Unix-timestamp
$competitionId = '99999';
// Generera och skriv ut <iframe>-koden
echo generateCompetitionIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $competitionId);
?><iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=competition&id=99999"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>Security & Usage Notes
- Keep
appSecretPrivate: Never commit it to public repos or expose it in frontend code. - Timestamp:
time()in PHP provides the current Unix timestamp. If Pointagram checks for recent timestamps, ensure this is fresh.
import hmac
import hashlib
import urllib.parse
import time
def generate_competition_iframe(appid, app_secret, player_prefix, playerid, now, competition_id):
"""
Generera en <iframe>-kod för att bädda in Pointagram Competition.
:param appid: Ditt Pointagram App ID (från Custom Integrations).
:param app_secret: Din App Shared Secret. Håll den säker.
:param player_prefix: Valfritt prefix för spelarens externa ID (t.ex. "abc_").
:param playerid: Spelarens externa ID i ditt system.
:param now: Nuvarande Unix-timestamp (int).
:param competition_id: ID för den konkurrens (competition) du vill visa.
:return: En sträng med HTML <iframe>-kod.
"""
# 1. Bygg datasträngen: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
data_string = f"{player_prefix}{playerid} {appid} {now}"
# 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
hmac_signature = hmac.new(
key=app_secret.encode('utf-8'),
msg=data_string.encode('utf-8'),
digestmod=hashlib.sha256
).hexdigest()
# 3. Konstruera den slutgiltiga iframe-URL:en med URL-kodning av parametrarna
extid = urllib.parse.quote(player_prefix + playerid)
ts = urllib.parse.quote(str(now))
client = urllib.parse.quote(appid)
code = urllib.parse.quote(hmac_signature)
comp_id = urllib.parse.quote(competition_id)
iframe_url = (
"https://tv.pointagram.com/v/?showprofile=1"
f"&extid={extid}"
f"&ts={ts}"
f"&client={client}"
f"&code={code}"
"&show=competition"
f"&id={comp_id}"
)
# 4. Returnera den kompletta <iframe>-koden
return f'''
<iframe
src="{iframe_url}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>
'''
if __name__ == "__main__":
# Exempelanvändning:
appid = "my-app-id"
app_secret = "YOUR_APP_SHARED_SECRET" # Håll detta hemligt!
player_prefix = "abc_" # Eller tom sträng om ej behövs
playerid = "12345"
now = int(time.time()) # Aktuell Unix-timestamp
competition_id = "99999"
html_snippet = generate_competition_iframe(appid, app_secret, player_prefix, playerid, now, competition_id)
print(html_snippet)<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=competition&id=99999"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>{{competition_id}}: The ID of the competition in Pointagram.{{player_prefix}}: Optional prefix if you construct external IDs with prefixes.{{playerid}}: The player’s external ID in your system.{{now}}: Current Unix timestamp.{{appid}}: Your App ID.{{my_secret_string}}: The HMAC you generate, as described above.
Widgetboard sharing
You can allow Widgetboard sharing for certain integrations. Widgetboard sharing lets you embed Widgetboards into your own site. In order to request data from Pointagram your web site needs to create a hash message authentication code (HAMC) using a shared secret.
Please read profile sharing first.
{% assign player_prefix = "abc_" %}
{% assign playerid = "12345" %}
{% assign appid = "my-app-id" %}
{% assign now = "1678200609" %}
{% assign widgetboard_id = "45678" %}
{% assign app_secret = "YOUR_APP_SHARED_SECRET" %}
{% capture data_string %}
{{ player_prefix }}{{ playerid }} {{ appid }} {{ now }}
{% endcapture %}
{% assign hmac_signature = data_string | hmac_sha256: app_secret %}
{% capture iframe_url %}
https://tv.pointagram.com/v/?showprofile=1
&extid={{ player_prefix }}{{ playerid }}
&ts={{ now }}
&client={{ appid }}
&code={{ hmac_signature }}
&show=widgetboard
&id={{ widgetboard_id }}
{% endcapture %}
<iframe
src="{{ iframe_url | replace: '\n', '' | replace: ' ', '' }}"
title="Pointagram"
style="border:0; margin: 0; height:100vh; width:100vw;"
>const crypto = require('crypto');
/**
* Genererar en HTML <iframe>-kod för att bädda in Pointagram Widgetboard.
*
* @param {string} appid - Ditt Pointagram App ID.
* @param {string} appSecret - Din App Shared Secret (håll den säker!).
* @param {string} playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param {string} playerid - Spelarens externa ID i ditt system.
* @param {string|number} now - Nuvarande Unix-timestamp.
* @param {string} widgetboardId - ID för widgetboarden i Pointagram.
*
* @returns {string} HTML <iframe>-kod redo att bäddas in.
*/
function generateWidgetboardIframe(appid, appSecret, playerPrefix, playerid, now, widgetboardId) {
// 1. Bygg datasträngen: "player_prefix + playerid + ' ' + appid + ' ' + now"
const dataString = `${playerPrefix}${playerid} ${appid} ${now}`;
// 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
const hmacSignature = crypto.createHmac('sha256', appSecret)
.update(dataString)
.digest('hex');
// 3. Konstruera den slutgiltiga iframe-URL:en med URL-kodning av parametrarna
const iframeUrl = "https://tv.pointagram.com/v/?showprofile=1" +
"&extid=" + encodeURIComponent(playerPrefix + playerid) +
"&ts=" + encodeURIComponent(now) +
"&client=" + encodeURIComponent(appid) +
"&code=" + encodeURIComponent(hmacSignature) +
"&show=widgetboard" +
"&id=" + encodeURIComponent(widgetboardId);
// 4. Returnera den kompletta <iframe>-koden
return `<iframe
src="${iframeUrl}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>`;
}
// Exempelanvändning:
const appid = "my-app-id";
const appSecret = "YOUR_APP_SHARED_SECRET"; // Håll denna hemlig!
const playerPrefix = "abc_";
const playerid = "12345";
const now = "1678200609"; // För detta exempel, annars Math.floor(Date.now()/1000)
const widgetboardId = "45678";
// Generera iframe-koden
const iframeSnippet = generateWidgetboardIframe(appid, appSecret, playerPrefix, playerid, now, widgetboardId);
console.log(iframeSnippet);<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=widgetboard&id=45678"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe><?php
/**
* Generera en <iframe>-kod för att bädda in Pointagram Widgetboard.
*
* @param string $appid - Ditt Pointagram App ID (från Custom Integrations).
* @param string $appSecret - Din App Shared Secret (håll den säker!).
* @param string $playerPrefix - Valfritt prefix för spelarens externa ID (t.ex. "abc_").
* @param string $playerid - Spelarens externa ID i ditt system.
* @param int $now - Nuvarande Unix-timestamp (t.ex. time()).
* @param string $widgetboardId - ID för den widgetboard du vill visa.
*
* @return string - HTML <iframe>-kod klar att bädda in.
*/
function generateWidgetboardIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $widgetboardId) {
// 1. Bygg datasträngen: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
$dataString = $playerPrefix . $playerid . ' ' . $appid . ' ' . $now;
// 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
$hmacSignature = hash_hmac('sha256', $dataString, $appSecret);
// 3. Konstruera URL:en med nödvändiga parametrar
$iframeUrl = 'https://tv.pointagram.com/v/?showprofile=1'
. '&extid=' . urlencode($playerPrefix . $playerid)
. '&ts=' . urlencode($now)
. '&client=' . urlencode($appid)
. '&code=' . urlencode($hmacSignature)
. '&show=widgetboard'
. '&id=' . urlencode($widgetboardId);
// 4. Returnera den kompletta <iframe>-koden
return '<iframe src="' . $iframeUrl . '" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>';
}
// Exempelanvändning:
$appid = 'my-app-id';
$appSecret = 'YOUR_APP_SHARED_SECRET'; // Håll denna säker!
$playerPrefix = 'abc_'; // Exempel: "abc_", eller tomt om det inte används
$playerid = '12345';
$now = 1678200609; // Fast värde för exempel, annars t.ex. time()
$widgetboardId = '45678';
// Generera och skriv ut <iframe>-koden
echo generateWidgetboardIframe($appid, $appSecret, $playerPrefix, $playerid, $now, $widgetboardId);
?><iframe src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=widgetboard&id=45678" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>Security & Usage Notes
- Keep
appSecretPrivate: Never commit it to public repos or expose it in frontend code. - Timestamp:
time()in PHP provides the current Unix timestamp. If Pointagram checks for recent timestamps, ensure this is fresh.
import hmac
import hashlib
import urllib.parse
import time
def generate_widgetboard_iframe(appid, app_secret, player_prefix, playerid, now, widgetboard_id):
"""
Genererar en HTML <iframe>-kod för att bädda in Pointagrams widgetboard.
:param appid: Ditt Pointagram App ID.
:param app_secret: Din App Shared Secret (håll den säker!).
:param player_prefix: Valfritt prefix för spelarens externa ID (t.ex. "abc_").
:param playerid: Spelarens externa ID i ditt system.
:param now: Nuvarande Unix-timestamp (t.ex. int(time.time())).
:param widgetboard_id: ID för den widgetboard som ska visas.
:return: En sträng med HTML <iframe>-kod.
"""
# 1. Bygg datasträngen: "player_prefix + playerid + ' ' + appid + ' ' + now"
data_string = f"{player_prefix}{playerid} {appid} {now}"
# 2. Generera HMAC-signaturen (SHA-256) med din App Shared Secret
hmac_signature = hmac.new(
key=app_secret.encode('utf-8'),
msg=data_string.encode('utf-8'),
digestmod=hashlib.sha256
).hexdigest()
# 3. Konstruera den slutgiltiga iframe-URL:en med alla parametrar
iframe_url = (
"https://tv.pointagram.com/v/?showprofile=1"
f"&extid={urllib.parse.quote(player_prefix + playerid)}"
f"&ts={urllib.parse.quote(str(now))}"
f"&client={urllib.parse.quote(appid)}"
f"&code={urllib.parse.quote(hmac_signature)}"
f"&show=widgetboard"
f"&id={urllib.parse.quote(widgetboard_id)}"
)
# 4. Returnera den kompletta HTML-iframe-koden
html_iframe = f'<iframe src="{iframe_url}" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>'
return html_iframe
if __name__ == "__main__":
# Exempelvärden
appid = "my-app-id"
app_secret = "YOUR_APP_SHARED_SECRET" # Håll detta hemligt!
player_prefix = "abc_"
playerid = "12345"
now = 1678200609 # Fast värde för exempel, annars t.ex. int(time.time())
widgetboard_id = "45678"
# Generera och skriv ut HTML-iframe-koden
html_snippet = generate_widgetboard_iframe(appid, app_secret, player_prefix, playerid, now, widgetboard_id)
print(html_snippet)<iframe src="https://tv.pointagram.com/v/?showprofile=1&extid=abc_12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=widgetboard&id=45678" title="Pointagram" style="border:0; margin:0; height:100vh; width:100vw;"></iframe>You need to replace values within curly brackets as follows:
{{widgetboard_id}}: The ID of the widget board in Pointagram.{{player_prefix}}: Optional prefix if you construct external IDs with prefixes.{{playerid}}: The player’s external ID in your system.{{now}}: Current Unix timestamp.{{appid}}: Your App ID.{{my_secret_string}}: The HMAC you generate, as described above.
Reward store sharing
You can allow Reward store sharing for certain integrations. Reward store sharing lets you embed the reward store into your own site. In order to request data from Pointagram your web site needs to create a hash message authentication code (HAMC) using a shared secret.
Please read profile sharing first.
{% assign player_prefix = "abc_" %}
{% assign playerid = "12345" %}
{% assign appid = "my-app-id" %}
{% assign now = "1678200609" %}
{% assign app_secret = "YOUR_APP_SHARED_SECRET" %}
{% capture data_string %}
{{ player_prefix }}{{ playerid }} {{ appid }} {{ now }}
{% endcapture %}
{% assign hmac_signature = data_string | hmac_sha256: app_secret %}
{% capture iframe_url %}
https://tv.pointagram.com/v/?showprofile=1
&extid={{ player_prefix }}{{ playerid }}
&ts={{ now }}
&client={{ appid }}
&code={{ hmac_signature }}
&show=rewardstore
{% endcapture %}
<iframe
src="{{ iframe_url | replace: '\n', '' | replace: ' ', '' }}"
title="Pointagram"
style="border:0; margin: 0; height:100vh; width:100vw;"
>
</iframe>// pointagram-rewardstore.js
const crypto = require('crypto');
/**
* Generate an iframe snippet for embedding the Pointagram Reward Store.
*
* @param {Object} params
* @param {string} params.appid - The App ID from Pointagram Custom Integrations.
* @param {string} params.appSecret - The App Shared Secret from Pointagram.
* @param {string} params.playerPrefix - Optional prefix for player external IDs (e.g., 'abc_').
* @param {string} params.playerid - The player's external ID in your system.
* @param {number} params.now - Current Unix timestamp.
*
* @returns {string} HTML <iframe> code ready for embedding.
*/
function generateRewardStoreIframe(params) {
// Destructure required parameters
const {
appid,
appSecret,
playerPrefix,
playerid,
now,
} = params;
// 1. Build the data string for HMAC
// Format: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
const dataString = `${playerPrefix}${playerid} ${appid} ${now}`;
// 2. Generate the HMAC (SHA-256) using the App Shared Secret
const hmacSignature = crypto
.createHmac('sha256', appSecret)
.update(dataString)
.digest('hex');
// 3. Build the iframe URL with query parameters for reward store
const iframeUrl = [
'https://tv.pointagram.com/v/?showprofile=1',
`extid=${playerPrefix}${playerid}`,
`ts=${now}`,
`client=${appid}`,
`code=${hmacSignature}`,
'show=rewardstore'
].join('&');
// 4. Return the completed <iframe> HTML snippet
return `
<iframe
src="${iframeUrl}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe>
`;
}
// EXAMPLE USAGE
const htmlSnippet = generateRewardStoreIframe({
appid: 'my-app-id',
appSecret: 'MY_APP_SHARED_SECRET', // Keep this secure
playerPrefix: '', // e.g., 'abc_'. Empty string if unused
playerid: '12345', // Replace with the player’s ID in your system
now: Math.floor(Date.now() / 1000), // Current Unix timestamp
});
// Print or serve the snippet
console.log(htmlSnippet);<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=rewardstore"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe><?php
/**
* Generate an iframe snippet for embedding the Pointagram Reward Store.
*
* @param string $appid - The App ID from Pointagram Custom Integrations.
* @param string $appSecret - The App Shared Secret from Pointagram (keep secure).
* @param string $playerPrefix - Optional prefix for player external IDs.
* @param string $playerid - The player's external ID in your system.
* @param int $now - Current Unix timestamp (e.g., time()).
*
* @return string - HTML <iframe> code ready for embedding.
*/
function generateRewardStoreIframe($appid, $appSecret, $playerPrefix, $playerid, $now)
{
// 1. Build the data string for HMAC
// Format: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
$dataString = $playerPrefix . $playerid . ' ' . $appid . ' ' . $now;
// 2. Generate the HMAC signature (SHA-256) with the App Shared Secret
$hmacSignature = hash_hmac('sha256', $dataString, $appSecret);
// 3. Construct the iframe URL for the Reward Store
// Tip: Use urlencode() to escape parameters if necessary.
$iframeUrl = 'https://tv.pointagram.com/v/?showprofile=1'
. '&extid=' . urlencode($playerPrefix . $playerid)
. '&ts=' . urlencode($now)
. '&client=' . urlencode($appid)
. '&code=' . urlencode($hmacSignature)
. '&show=rewardstore';
// 4. Return the <iframe> snippet
return '<iframe '
. 'src="' . $iframeUrl . '" '
. 'title="Pointagram" '
. 'style="border:0; margin:0; height:100vh; width:100vw;">'
. '</iframe>';
}
// Example Usage
$appid = 'my-app-id';
$appSecret = 'MY_APP_SHARED_SECRET'; // Keep this secret
$playerPrefix = ''; // e.g., 'abc_', or '' if unused
$playerid = '12345'; // The player's ID in your system
$now = time(); // Current Unix timestamp
// Generate the iframe HTML snippet
$htmlSnippet = generateRewardStoreIframe($appid, $appSecret, $playerPrefix, $playerid, $now);
// Output or return the snippet (e.g., within a template)
echo $htmlSnippet;<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC&show=rewardstore"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;">
</iframe>Security & Usage Notes
- Keep
appSecretPrivate: Never commit it to public repos or expose it in frontend code. - Timestamp:
time()in PHP provides the current Unix timestamp. If Pointagram checks for recent timestamps, ensure this is fresh.
import hmac
import hashlib
import urllib.parse
import time
def generate_reward_store_iframe(appid, app_secret, player_prefix, playerid, now):
"""
Generate an iframe snippet for embedding the Pointagram Reward Store.
:param appid: Your Pointagram App ID (from Custom Integrations).
:param app_secret: Your App Shared Secret. Keep this secure.
:param player_prefix:Optional prefix for external player IDs (e.g., 'abc_').
:param playerid: The external player ID in your system.
:param now: Current Unix timestamp (int).
:return: A string containing the HTML <iframe> code.
"""
# 1. Build the data string for HMAC:
# Format: "{{player_prefix}}{{playerid}} {{appid}} {{now}}"
data_string = f"{player_prefix}{playerid} {appid} {now}"
# 2. Generate the HMAC (SHA-256) signature using the App Shared Secret
hmac_signature = hmac.new(
key=app_secret.encode('utf-8'),
msg=data_string.encode('utf-8'),
digestmod=hashlib.sha256
).hexdigest()
# 3. Construct the final iframe URL for the Reward Store
# Use urllib.parse.quote to safely URL-encode parameters if needed
iframe_url = (
"https://tv.pointagram.com/v/?showprofile=1"
f"&extid={urllib.parse.quote(player_prefix + playerid)}"
f"&ts={urllib.parse.quote(str(now))}"
f"&client={urllib.parse.quote(appid)}"
f"&code={urllib.parse.quote(hmac_signature)}"
"&show=rewardstore"
)
# 4. Return the <iframe> snippet
return f"""
<iframe
src="{iframe_url}"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe>
"""
if __name__ == "__main__":
# Example usage
appid = "my-app-id"
app_secret = "MY_APP_SHARED_SECRET" # Keep this secret
player_prefix = "" # or e.g. "abc_" if needed
playerid = "12345"
now = int(time.time()) # Current Unix timestamp
snippet = generate_reward_store_iframe(
appid=appid,
app_secret=app_secret,
player_prefix=player_prefix,
playerid=playerid,
now=now
)
print(snippet)<iframe
src="https://tv.pointagram.com/v/?showprofile=1&extid=12345&ts=1678200609&client=my-app-id&code=GENERATED_HMAC"&show=rewardstore"
"
title="Pointagram"
style="border:0; margin:0; height:100vh; width:100vw;"
></iframe>You need to replace values within curly brackets as follows:
{{player_prefix}}: Optional prefix if you construct external IDs with prefixes.{{playerid}}: The player’s external ID in your system.{{now}}: Current Unix timestamp.{{appid}}: Your App ID.{{my_secret_string}}: The HMAC you generate, as described above.

